Какие-то идеи и паттерны зарождаются внутри больших цифровых сообществ, таких, как Drebbble или Behance, но лишь немногие специалисты смогут точно предсказать, какой именно тренд наиболее сильно повлияет на культуру, моду и на весь графический дизайн в целом.
Тенденции в графическом дизайне не бывают краткосрочными и никогда не исчезают без следа. Они проникают в нашу жизнь постепенно, медленно набирая популярность. И также медленно отходят на второй план, становясь менее востребованными. Все основные тренды, которые будут актуальными в 2016 году, не появились ниоткуда. Эти тенденции доминируют на протяжении нескольких последних лет, немного меняясь, но оставаясь при этом абсолютно узнаваемыми.
Больше компаний обращаются к иллюстраторам и художникам-графикам, чтобы создавать на заказ иллюстрации для своих веб-сайтов. Причудливые узоры и фигуры появляются чаще на сайтах, добавляя некоторое чутье в ландшафт, иначе управляемый плоской и материальной конструкцией.
Это приносит пользу вашему сайту, делает его более привлекательным и дает более привлекательный опыт, а не просто статические изображения. Кроме того, создается уровень визуальной обратной связи, что вы делаете, и как взаимодействовать с аудиторией. Таким образом, это делает обучение более интуитивно понятным и веселым.
Многие графические дизайнеры следят за тем, что происходит в их отрасли и стараются использовать новые подходы в своей работе. Это имеет смысл - анализ трендов позволяет избавиться от штампов и клише. Какие же тренды будут наиболее значимы в 2016 году?
СОВРЕМЕННОЕ РЕТРО
В отличие от обычного ретро, современный ретро-стиль ориентируется на стилистику 70-х и 80-х годов. Это эпоха первых персональных компьютеров, видеоигр, активного освоения космоса и бурного развития цифровых технологий. В качестве примера можно привести работы филлипинского дизайнера Ральфа Цифры - в его творчестве очень четко прослеживается ностальгия по недавнему прошлому. В серии «Ретро-технологии» он собрал множество узнаваемых предметов и устройств, которыми сегодня почти никто не пользуется - это фотопленка, аудиокассеты, дискеты, виниловые проигрыватели, пейджеры и многое другое.
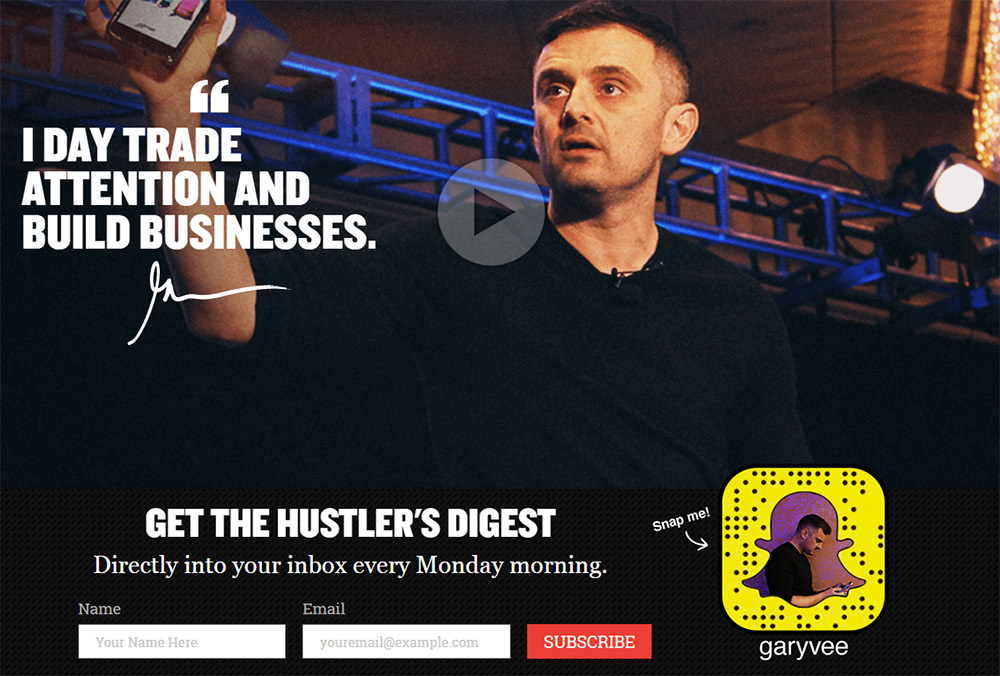
Давайте посмотрим на факты; люди более восприимчивы к видео, чем изображениям. Видео - отличный способ представить вашу компанию, продукты и услуги «на лету». Наличие этих видеороликов на главной странице вызовет огромный интерес. Вы должны убедиться, что видео поставляется с полной поддержкой звука. Вы даже можете включить опцию включения или выключения звука, так как не каждый посетитель это оценит. Если посетители хотят слушать звуки видео, то контент должен быть заманчивым.
Все, что связано с движением, улавливает человеческий глаз. Мы можем ожидать, что их размеры уменьшатся, но они являются отличным средством, позволяющим пользователям работать, пока они ждут загрузки контента. Веб-дизайнеры сначала должны определить цель, которую должны обслуживать крошечные анимации, чтобы они могли создать желаемый эффект для пользователей.
Дизайнеры студии The Welcome Branding Group’s также обратились к ретро стилю, когда им поручили создать ряд плакатов для магазина MusicLab, торгующего виниловыми пластинками. В результате дизайн выглядит так, словно был создан в середине 70-х годов прошлого века.

А вот в оформлении продукции бренда Write Scetch & отчетливо прослеживается графический стиль 80-х.
Микро-взаимодействия будут использоваться гораздо больше в мобильных приложениях и быть более специфичными для устройства. Мобильный дизайн был ориентирован на макет. Эти тонкие анимации могут использоваться для непосредственного внимания к интерактивным элементам, что приводит к тому, что мобильные эффекты напоминают использование эффектов зависания на экранах рабочего стола. Существует также мысль о механическом обучении, управляющем динамичной сетью реального времени. Что касается визуальных эффектов, боты вряд ли окажут большое влияние на веб-дизайн, но они существенно повлияют на то, как дизайнеры думают о создании веб-сайтов.

Дизайнер Элин МакГуайр, работая над оформлением банок для Coca-Cola, вдохновлялась некогда популярной аркадной игрой «Космические захватчики», которая появилась в 1978 году и была невероятно популярной. В результате получился забавный пиксель-арт, заставляющий вспомнить о самых первых компьютерных играх.
Отзывчивый первый подход к дизайну
Разговорные интерфейсы будут огромным сдвигом, помогая крупным брендам выражать разные стороны своей личности и сделать их более человечными и доступными. В этом году мы увидим, что диалоговые интерфейсы достигают более высокого уровня персонализации и изобретательности. Подход «отзывчивый первый» просто означает сначала проектирование для самого маленького экрана, а затем отработку оттуда. Владельцы веб-сайтов будут иметь один веб-сайт, который поставляет контент на основе используемого устройства.

MATERIAL DESIGN
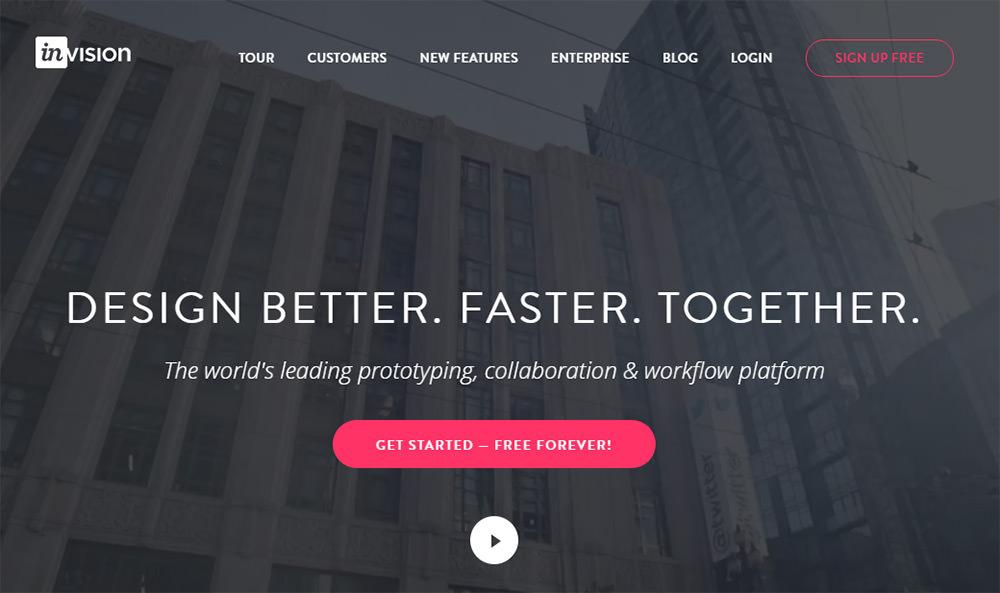
Современный графический дизайн и цифровые технологии связаны так тесно, что на дизайнеров оказывают влияние тренды, доминирующие в других отраслях, к примеру, в веб-разработке. Когда Google представил свою концепцию Material Design, вряд ли кто ожидал, что он окажет влияние на весь дизайн. Этот визуальный язык отличается преднамеренным выбором цвета, масштабной типографикой и смелым использованием пустого пространства.
Этот подход на самом деле представляет собой эволюцию концепции «мобильного первого» и действительно фокусируется на пользовательском опыте. Прошли дни одного набора страниц для рабочего стола, а другой для мобильных устройств. Настало время настроить старые карты на новые.
Мы потратили годы, добавляя вещи на наши сайты, такие как боковые панели, заголовки, баннерные объявления, боковые панели, всплывающие окна, кнопки в социальных сетях и т.д. все эти элементы в конечном итоге загромождали наши сайты и занимали все больше и больше недвижимости, принимая внимание от всей точки веб-страницы: содержание.

Material Design во многом схож со стилем Flat 2.0, но это совершенно отдельное направление в дизайне. В нем больше реализма, глубины, объема и движения. И хотя Google создал свой визуальный язык для использования в цифровой среде, его принципы можно использовать в самых разных видах дизайна.
Принимая классический минимализм до крайности, некоторые дизайнеры не согласны с условностями того, что должен выглядеть веб-сайт, отображая только абсолютные голые потребности. Сайт от дизайнера Матье Буле сосредоточен вокруг нескольких ссылок на его социальные профили и информацию.
Ведущие дизайнеры со всего мира отходят от совершенно сбалансированных макетов, предпочитая более динамичные, иногда хаотичные композиции. Но не вводите в заблуждение слово «хаос», поскольку гармония и визуальное удовлетворение достигаются с помощью линий, геометрических фигур и узоров, контраста форм, цветов и размеров. Эта тенденция также хорошо зарекомендовала себя в индустрии фотографии и домашнего декора.
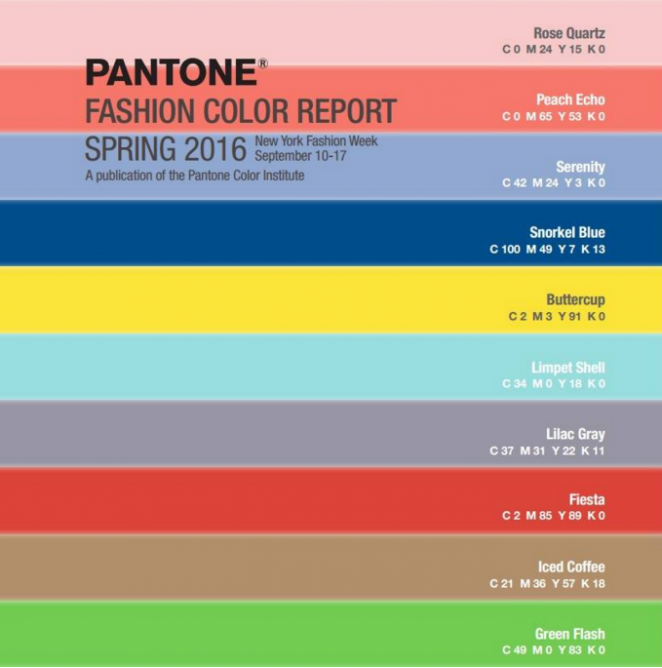
ЯРКАЯ ЦВЕТОВАЯ ПАЛИТРА
Такие тренды, как современное ретро и Material Design роднит использование в дизайне ярких и необычных цветовых сочетаний. Следовательно, дизайнеры будут активно использовать яркие цвета в своих проектах. И несмотря на то, что в вебе сейчас доминирует тренд на использование приглушенных тонов, в графическом дизайне все наоборот - в моде цвета броские и насыщенные.
Модульный дизайн, безусловно, торчит вокруг. Это надежный способ создания чистого, доступного веб-сайта, который заставляет посетителей интересоваться. Текст, который слегка перекрывает сопутствующие изображения, стал популярным эффектом для блогов и портфелей.
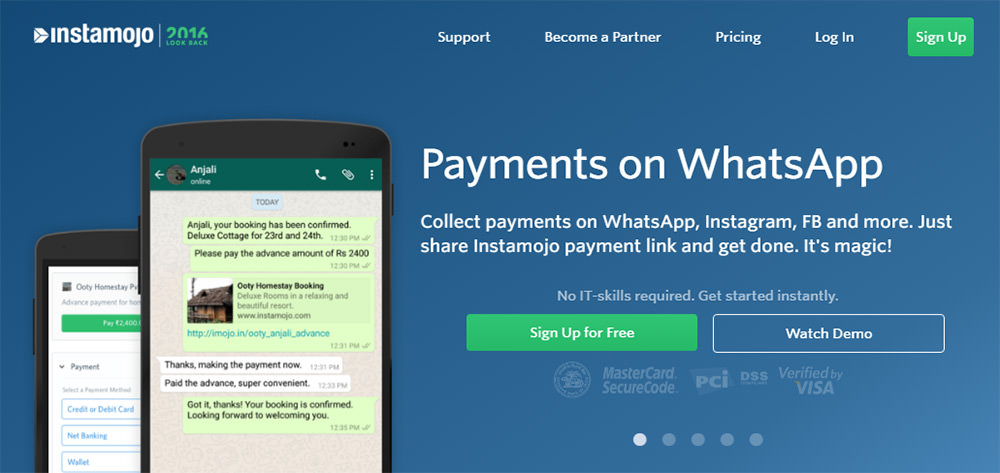
Веб-сайты с полноэкранными слайдами
Используя разделенный экран, вы быстро позволяете вашей аудитории «выбирать свое собственное приключение» и направляться туда, куда они скорее всего будут конвертироваться. Мы уже видели веб-сайты со слайдерами, где изображения перемещаются внутри кадра для отображения контента. Затем эти слайды преобразуются в полноэкранные слайды. Преимущество этих полноэкранных слайдов заключается в том, что они дают пользователям физический опыт, когда они перемещаются вперед и назад.

- PANTONE 13-1520 Rose Quartz
- PANTONE 15-3919 Serenity
- PANTONE 12-0752 Buttercup
- PANTONE 16-3905 Lilac Gray
- PANTONE 15-1040 Iced Coffee
- PANTONE 16-1548 Peach Echo
- PANTONE 19-4049 Snorkel Blue
- PANTONE 13-4810 Limpet Shell
- PANTONE 17-1564 Fiesta
- PANTONE 15-0146 Green Flash
Очевидно, что есть тренд на использование ярких цветов, таких, как персиковый, желтый, насыщенный синий и ярко-зеленый. Сочетание ярко зеленого и желтого цветов использовали дизайнеры студии In The Pool, которые работали над созданием плаката для международной конференции Paris Climat 2015, посвященной проблеме глобального потепления.
Нет более традиционного веб-дизайна
Компании начинают ослабевать, используя традиционные концепции веб-дизайна. По-старому, роль дизайна заключалась в том, чтобы технология выглядела хорошо для аудитории. С появлением опыта дизайн, фокус и охват веб-дизайна сдвинулись. Используя концепции, ориентированные на человека, он отчаянно изменил способ просмотра веб-проектов. Теперь пользовательский интерфейс стал основой для веб-дизайна.
Начало конца плоского дизайна
Огонь и стремление, которые когда-то существовали в плоском веб-дизайне, вот-вот закончились полным ходом. Веб-дизайнеры уже почти сгорели от применения одних и тех же основ снова и снова. Поскольку этот метод используется практически всеми, веб-сайты часто выглядят одинаково.

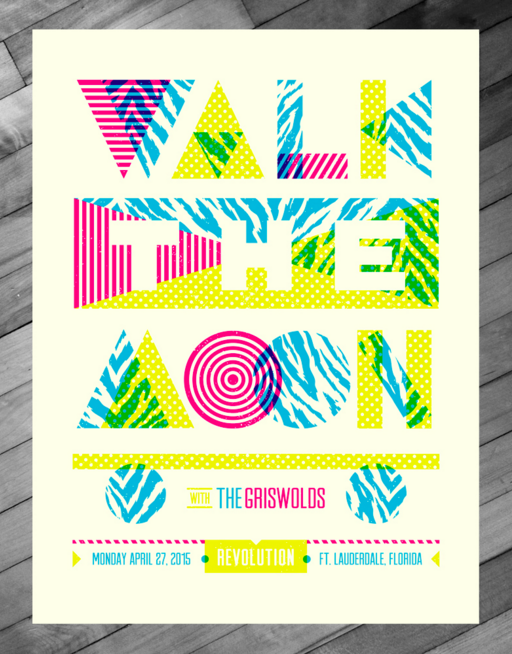
Графическими образами 80-х вдохновлялся дизайнер Трон Бургунди во время работы над плакатом для шоу Walk The Moon. Яркие цвета и геометрические фигуры заставляют вспомнить еще об одном набирающем силу тренде в графическом дизайне.

Мы можем смотреть в будущее, когда плоский веб-дизайн может устареть. Вместо них будут взяты более творческие и уникальные макеты и проекты. Согласны ли вы с тенденциями, которые вы видели в этой статье? Вы видели какие-то неожиданные тенденции или изменения в предыдущие годы? Считаете ли вы, что некоторые упомянутые тенденции маловероятны?
Прошел еще один год, и дизайнеры смотрят в будущее. Звук автовоспроизведения - это, пожалуй, самая раздражающая тенденция в Интернете. Но удивительно, что автоматическое видео является быстро растущей тенденцией. Вы можете обнаружить это на десятках бизнес-сайтов, где видео-фон принимает весь экран.
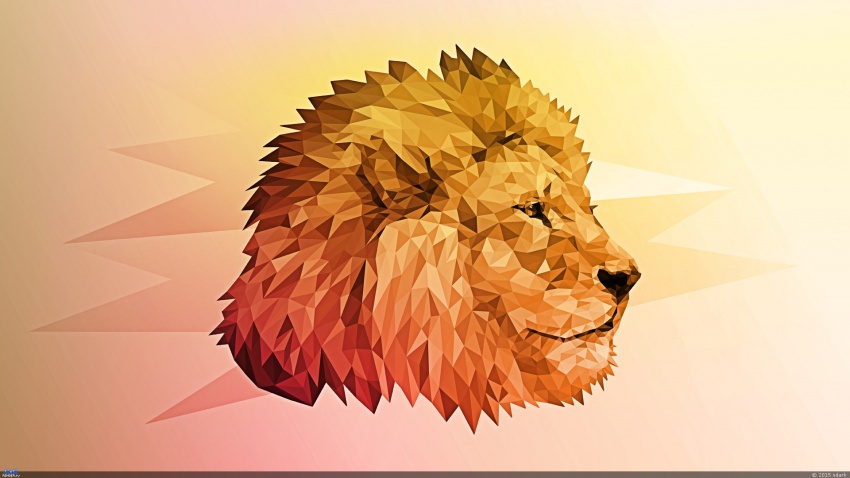
ГЕОМЕТРИЧЕСКИЕ ФИГУРЫ
Использование геометрических фигур - тренд заметный, хотя очевидна разница в подходах. Сегодня все большее число дизайнеров использует так называемые полигоны, которые используются при создании трехмерных моделей и видеоигр. Еще недавно данный графический прием был бы непонятен зрителю, но теперь все изменилось и иллюстрации, в которых так или иначе используются геометрические фигуры, будут появляться чаще.

Мне очень нравится эта техника, когда она применяется должным образом. Поскольку минимализм больше проникает в веб-дизайн, появляется много новых тенденций. Одной из таких тенденций является появление кнопок-призраков, которые не имеют внутренней заливки, но имеют внешнюю границу.

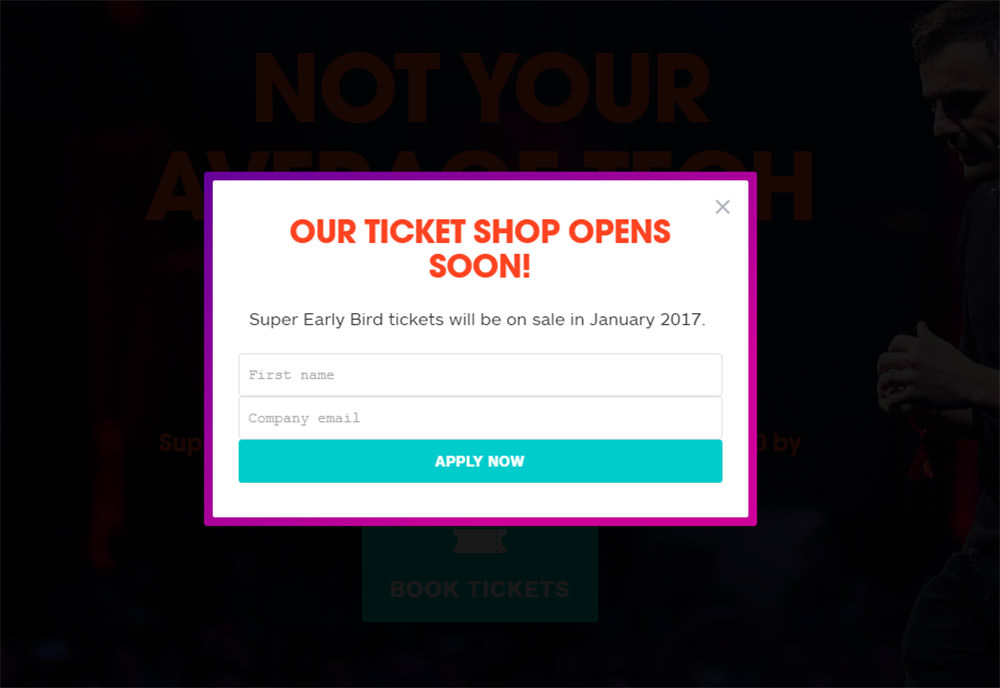
Большую часть времени эти кнопки контрастируют с другими, чтобы привлечь внимание. Другие сайты придумали стиль чисто призрак для своих кнопок. Однако они доказали, что увеличивают регистрацию, и маркетологи не могут игнорировать методы, которые работают. Но если цель состоит в том, чтобы увеличить регистрацию, то модальные окна - это верный способ заставить вещи прокатиться. 
Раньше считалось, что поля поиска всегда находятся где-то на веб-странице либо на боковой панели, либо на навигационной панели.


ОТРИЦАТЕЛЬНОЕ ПРОСТРАНСТВО
Отрицательное или негативное пространство - неотъемлемая часть любого хорошего дизайна. Использование этого приема позволяет добавить в дизайн глубину или двойной смысл. Чаще всего отрицательное пространство используется при создании логотипа или в брендинге, но ничто не мешает его использовать и в других видах графического дизайна.

Разумеется, удобная тенденция сохранять пространство на странице при сохранении возможности поиска. Если вы не знаете, где разместить форму поиска в новом дизайне, вы можете использовать поле переключения, связанное с значком увеличительного стекла в навигации.

Любите это или ненавидите, гамбургер здесь, чтобы остаться. Существует множество исследований удобства использования, которые противоречат скрытым от зрения меню. Но с небольшим экраном и только с таким количеством альтернатив, сейчас нет лучшей альтернативы.
Дизайнер Джон Рэндал создал очень интересный логотип для ресторана The Swan & Mallard, где очень удачно сочетаются лебедь, утка и амперсанд, и все это благодаря умелому использованию негативного пространства.

Еще один пример - концертная афиша для мероприятия 123 Years The Best Of British Music. Зритель сначала видит скрипку и лишь потом различает цифры 1, 2 и 3, которые есть в названии события.
Значки гамбургеров постепенно становятся узнаваемыми символами для навигационных меню. Точно так же, как значок увеличительного стекла означает «поиск», значок гамбургера с тремя барами скоро станет синонимом «меню». Это уже верно для большинства технологов. Но с каждым годом все больше людей получают смартфоны и начинают просматривать мобильные сети. И они учатся связывать этот гамбургер с навигационным меню без конца.
Это, вероятно, самый распространенный способ обмена функциями продукта на домашней странице. 
Вы начинаете с создания списка функций для вашего продукта. Затем вы можете создать пользовательские значки или найти набор значков для представления этих функций. Лучше избегать таких общих функций, как «надежный» или «быстрый», потому что большинство людей ожидают этого.

ЭМОЦИОНАЛЬНАЯ ТИПОГРАФИКА
Данная тенденция показывает, что типографика может использоваться для создания драматического эффекта. Большие буквы привлекают внимания, а усилить впечатления можно посредством использования ярких цветовых сочетаний, текстур и необычного расположения элементов.
Вместо этого перечислите функции, которые действительно имеют значение. 
Эти значки функций работают как визуальные эффекты, чтобы помочь продавать каждую функцию. Только текст трудно потреблять, но визуальные эффекты гораздо легче понять с первого взгляда.
Традиционно размещаются на веб-сайте. Эти призывы к действию могут быть кнопками, формами выбора или другими входами, чтобы заставить людей предпринять некоторые действия, такие как регистрация или чтение сообщения в блоге. 
Мониторы выросли настолько, что большинство веб-сайтов должны установить максимальную ширину.
![]()

УНИКАЛЬНЫЕ ИЛЛЮСТРАЦИИ
Дизайнеры постепенно отказываются от использования стоковых иллюстраций. Причина - слишком похожие изображения и отсутствие индивидуальности. Ни один дизайнер не хочет, чтобы его работа выглядела как клише, то же самое касается и брендов, которые изо всех сил стремятся выделиться на фоне конкурентов. Использование в дизайне стоковых изображений снижает оригинальность и к тому же возникает риск, что некоторые элементы можно будет увидеть в работах других дизайнеров.


Так что в 2016 году тренд на кастомные иллюстрации будет очень заметен. Их будут использовать в самых разных проектах, начиная от дизайна печатной продукции и заканчивая целевыми страницами сайтов.
ВМЕСТО ЗАКЛЮЧЕНИЯ
Следить за трендами, конечно нужно. Но использовать новые подходы в дизайне только из-за того, что они в моде - не очень хорошая идея. И если уж так сильно хочется попробовать что-то новенькое, лучше убедиться что тот или иной тренд хорошо вписывается в проект и будет правильно понят аудиторией. Все же лучше оставаться прагматичным и использовать только те элементы или цветовые сочетания, которые будут уместно смотреться в дизайне.
Тут такое дело. Праздники мы отпраздновали. Это раз. На улице вроде как потеплело. Это два. На улице почти весна. Это три и четыре. А дальше что? Пора-пора готовиться – «шить легкие платья из ситца», обновлять визитки, развешивать вывески и отпечатывать новые баннера. Итак. Что же интересного и нового нам подготовил рекламной полиграфии в 2017 году?
Популярность эко-движения набирает обороты, и этот год не стал исключением. Технологии, инновации, IT-разработки – приелось. Надоело. В 2017 мир жаждет натуральности и живых эмоций. Больше естественного, нефильтрованной красоты, индивидуальности. Перегруженный информацией потребитель часто отвлекается, и в итоге правильный выбор занимает много времени. Выход – тотальное упрощение. Фокус на главном, ясный и доступный посыл. Ненужное – убрать, а качество – подчеркнуть.
Лучше всего это развитие можно проследить в тенденциях графического дизайна. В полиграфии он задает стиль всей продукции и реализует любые идеи. Вам наверняка уже быстрее хочется узнать, какие же тенденции в дизайне рекламной полиграфии будут в 2017 году. Так что пора переходить к самой главной части.
В общем. Мы тут поскребли по сусекам и набросали небольшой список идей. #Отдаемпочтидаром
Line art
Техника создания объектов посредством монолинии одинаковой ширины и цвета (зачастую это черный/темно-серый). Все плоско, имеет четкий контур, границу и выглядит анимационно-прекрасным. Смотрится, как детская разукрашка, но до того стильно, что поклонников этого тренда становится все больше. Этот метод заметен в современных тенденциях в дизайне логотипов и отлично подойдет для украшения вывесок. В исполнении лайн-арта стильно выглядит как оформление витрины кафе, так и оформление обложки блокнота, не говоря уже о визитках и пригласительных. Поэтому, если вы ищете что-то новое, а стиль Line Art еще не использовали, возможно самое время сделать это.
Он же 2D пространство. Максимально практичный, удобный и красивый. Упрощенная графика, облегченная структура, полное отсутствие теней и градиентов. Для этого паттерна важна однотонность бэкграундов, неяркие цвета и большие зоны заливки. Он не любит спецэффектов. Девиз: будь прост, но не слишком. Легко украсит обложку журнала, каталога или плакат. Главное – чувствовать меру и не переборщить с простотой.

Модульные шаблоны
Эта современная тенденция в графическом дизайне понравится перфекционистам. С ее помощью можно убить пару ушастых, имена которых – Форма и Содержание. Правильная, удобная и гармоничная организация приятно радует глаз. С другой стороны, карточные шаблоны помогут упорядочить информацию, сделать ее понятной для восприятия и эффективной для запоминания. Паттерн весьма полезный и отлично подойдет для оформления листовок, брошюр и буклетов.

Letter stacking
Находится в топе трендов с прошлого года. Это создание целых конструкций из букв или слов посредством расположения их прямоугольными блоками. Плюс: фокусирует внимание аудитории. Минус: замедляет скорость чтения. И если вас интересуют тренды в дизайне логотипов 2017 года, то вот один из них. Хорошо будет смотреться в исполнении объемными буквами. Спасет дизайн, когда текста много, а нужно кратко.

Акцент на шрифт
Спину – ровнее, шрифт – попроще. Если хотите, чтобы текст был прочитан и, возможно, понят. Действенно будут смотреться крошечные и изящные буквы, особенно на контрасте с фоновым изображением. Самое главное доступность и легкая читабельность. Типографика упрощенная, шрифты – без засечек. В идеале – использовать один шрифт для всего текста. Это будет способствовать визуальной связи между всеми элементами композиции.

Минимализм
Строгая элегантность. Вечная классика. Сказать о многом, убрав лишние элементы. Только лаконичность, аккуратное оформление. Минимум цветов, утонченные акценты, простые, но функциональные формы – в этом весь характер этого метода. Тенденция минимализма и простоты прочно закрепилась в дизайне. Техника популярна и востребована. Это непростой в исполнении, но беспроигрышный вариант, ведь при удачном дизайне продукция всегда будет выглядеть современно и в тему. Актуальность минимализма подтверждает и недавний ребрендинг компаний Google и Apple. А что об этом стиле думают наши дизайнеры?
Univest Advertising Production
Анастасия Запорожец
Дизайнер
Вы заметили, сейчас тренд на практичную мебель? Когда стол из журнального становится обеденным, а потом гостевым, и после складывается в компактную тумбу. Или кровать, спрятавшаяся в стену, превращается в книжный стеллаж с уютным диванчиком. В графическом дизайне та же ситуация. Минимализм – это, пожалуй, мое любимое направление на данный момент. Оно является самым сложным, так как задачей дизайнера стоит привлечь на себя внимание, избегая лишних элементов и радуги цвета. Я считаю минимализм верхом профессионализма графического художника, потому что удачный дизайн в этом стиле становится утонченным, как английский юмор.

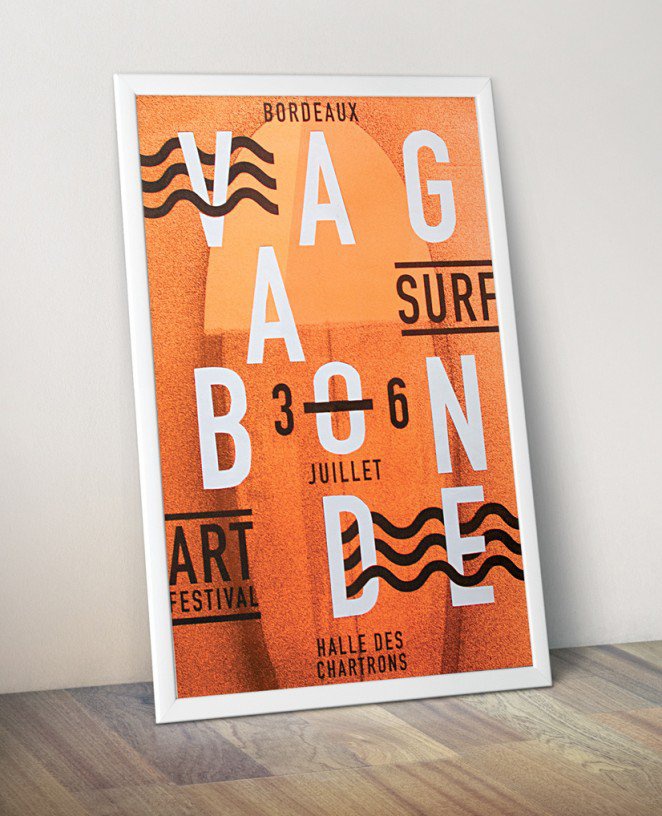
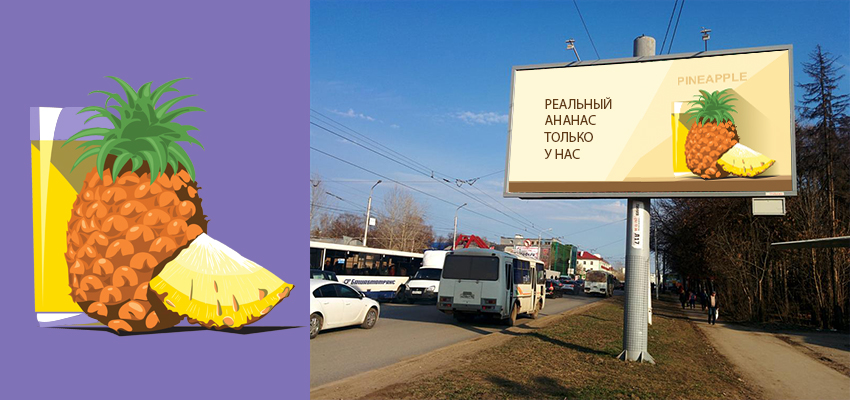
Шаг назад в направлении от плоского дизайна. Появление света, тени, движения, перспективы. Данный прием в дизайне полиграфической продукции способен вызвать ощущение реальности изображаемого. В нем предпочтительно использовать элементы природы. Добавлять объем и глубину. Вот идеальные составляющие для материального дизайна рекламной полиграфии.
Расположение картинки в трехмерном пространстве и ее реалистичность позволяет создать маленькую, но такую красивую магию. Дизайн хорошо использовать для : баннеров и билбордов.

Хенд-мейд эффект
Еще одна непреложная истина и вполне себе хипстерский паттерн. Хипстеры вообще те еще модники. «Вручную» прорисованные изображения и шрифты создадут по-детски беспечный, воздушный и стильный дизайн. Имитация вышивки, природных орнаментов, ажурных узоров смотрится очень интимно и добавляет жизни в графический дизайн. Создавая логотип «от руки», можно добиться разных эффектов, в том числе, стилизации под винтаж и гранж. Идеально подойдет для оформления этикеток, визиток и пригласительных, а также вывесок.

Все еще держит позиции на рынке дизайна градиент и его производные. Компания Apple обеспечила ему успешный «камбек», однако видоизменённый. Винегрет из большого количества цветов канул в Лету. Моду диктует простота, а потому для придания глубины и значимости выбирают один цвет, его оттенки, или двухцветные схемы. Так же дизайнерами активно используется метод наложения. Пересечение несложных геометрических форм в правильно подобранной цветовой палитре на выходе создает простой и запоминающийся дизайн. В общем, здесь явно нужно практиковаться.

Нет, мы не о школьном предмете. Тема клеток, полосок, кругов и ромбов остается благодатной почвой для творчества. Геометрический принт – стильный и заметный тренд, который снова и снова возвращается в моду. Особенно хорошо смотрится в трехмерном измерении. Использовать данный графический прием можно в любой сфере печатной полиграфии: выглядит роскошно и выигрышно. Но наиболее интересная сфера его применения – это дизайн упаковки продукта.

Что еще
Конечно же, полиграфические тренды прошлых годов никуда бесследно не исчезают. Старые проверенные методы все еще пользуются спросом. Просто каждый год они совершенствуются и немного видоизменяются. Отрицательное пространство, к примеру. Концентрирует внимание на главном элементе композиции. Хорошо использовать для создания концептуальных вывесок. Или винтаж. Современное ретро. Последние ребрендинги Kodak, Coca-Cola и Deliveroo подчеркнули идентичность и подлинность своих марок с помощью именно этой техники. Еще один незабытый паттерн, который на ура персонализирует вашу продукцию – иллюстрации или фото в тандеме с типографией.
Don’t worry, be greeny
В одной из предыдущих статей мы уже писали о том, а особенно его правильное использование.
В 2017 нам важно запомнить одно: всё, наигрались в яркие контрастные чистые цвета. Теперь все хотят спокойствия, выраженного в пастельных, нюдовых оттенках.
Королем этого года выбран зеленый – как символ новых начинаний, роста и гармонии. Он напоминает о весне, окутывает умиротворением, наполняет энергией и свежестью. Выбор Pantone очевиден, ведь в контексте именно этого цвета прослеживается мода на эко. Его чистота и живительные соки акцентируют внимание на натуральности в мире техники и серых домов. В тренде сейчас пешие путешествия, вегетарианство и йога. И зеленый, как никакой другой цвет, олицетворяет переподключение к живительной системе природы.
Помимо зеленого в 2017 мы ожидаем рост популярности глубоких насыщенных оттенков, таких как хаки и оливково-зеленого, кирпично-красного, бордового и серо-голубого. Это цвета минералов и веществ. Они помогут создать ощущение натуральности, естественности и единения с природой.

Упаковка
В этом году дизайн упаковки также идет путем глобального упрощения. Акцент будет сделан на продукте, потому возрастет популярность прозрачных материалов. Суть в том, чтобы подчеркнуть натуральность и показать содержимое. Продукт рекламирует себя сам. Для этого достаточно поместить его в прозрачную упаковку, плюс – отобразить состав на лицевой стороне, как это сделали производители смузи True-Fruits. Таким образом, у каждой бутылки появился свой уникальный дизайн: разные цвета и надписи в зависимости от наполнения (зеленый, желтый и тд.). Важно запомнить: чем проще – тем интереснее. Не удешевить товар, но подчеркнуть его главные достоинства. Простые формы обеспечат ясный посыл. Баночка для рекламы лекарства в форме таблетки, печенье упаковываем в крафт. Аккуратно, понятно, красиво и дорого. Catherine Adreani, к примеру, пошла еще дальше. Ее дизайн косметики заключается в использовании так же прозрачных бутылочек, на которых написано «базовый шампунь», «базовое мыло». Без каких либо «с ароматом», «против перхоти», а просто – «базовое».
Другим важным моментом в дизайне упаковки станет акцент на ее долговечности. Интересный выбор материала и не скучный дизайн подарят ей новую жизнь, и сделают этот предмет очень личностным. Красивая упаковка перестанет быть одноразовой и даже сможет украсить интерьер.
Касательно материалов. Востребованной будет печать на бумаге, стекле, дереве. Возрастет популярность использования органической и биоразлагаемой упаковки. Ведь курс у нас на эко-тренды.
Еще в дизайне упаковки как никогда будет важна персонализация. Это позволит повысить ценность продуктов и маркетинговых кампаний, и дифференцировать себя от конкурентов. Согласно данным аналитической компании Smithers Pira , персонализированный маркетинг обеспечивает на 31 % больше прибыли по сравнению с общим маркетинговым материалом. Отталкиваясь от возрастных и социальных критериев, можно создавать разнообразный дизайн упаковки одного и того же продукта, при этом значительно увеличивая доходы.
В 2017 году продолжит свое развитие смарт-упаковка, ярким примером которой является нанесение QR-кода. Путем сканирования продукта или этикетки с помощью смартфона, люди получат доступ к специализированной дополнительной информации о продукции или услуге. Но, это уже совсем другая история и тема для отдельной статьи.

Вместо заключения
Мода – довольно цикличное понятие. Тенденции приходят и уходят, а затем снова возвращаются, немного меняясь, но оставаясь при этом абсолютно узнаваемыми. Дизайн является катализатором этого цикла. Поэтому не удивительно, что тенденции в графическом дизайне 2017 года легко узнаваемы, ведь они прошли испытание рынком и потребительским спросом.
Сегодня главный тренд в дизайне полиграфии – упрощенность. Форм, содержимого, структуры, цветов. Освобождение от случайных элементов, акцент на сути вещей. Построение дизайна с точки зрения эстетической логики. Все должно быть функционально и красиво. Читабельно. Легко перевариваемо.
Красота первобытной природы, мастерство и искренность станут китами, на которые необходимо опираться, говоря о трендах 2017 года.
Самый важный совет для хорошего дизайна – придерживаться аутентичности бренда. Сохранять оригинальную историю продукта. Оставлять важное. Посыл – краткий, простой и значимый. Использовать только 2 или 3 цвета. Постараться сделать стильно и со вкусом, но не пересластить.
Само заключение
Как ни крути, но истина всегда одна – можно следовать трендам, но сохранять индивидуальность. Потому двигайтесь, исследуйте. Думайте креативно. Создавайте свое. Экспериментируйте с фактурами, формами. Жонглируйте мыслями. Зачастую так необходимый в дизайне ВАУ-эффект таится в самых скромных и незадачливых идеях.
Будьте сами себе художником, ну и, конечно же, не забывайте обращаться к нам для реализации ваших задумок. Творите, друзья!
Возможно, внутри вас спит критик и рецензент?) Тогда подписывайтесь на наш блог, ставьте лайк и комментируйте вместе с друзьями!