Если вы планируете обучение графическому дизайну за границей или уже учитесь, вам просто необходимо разбираться в современных трендах индустрии. 2016 ознаменовался расцветом материального дизайна, возвращением ретро-стиля «модерн», использованием негативного пространства и минималистичным стилем.
Какие тренды графического дизайна наиболее заметны в 2017 году?
То, что производится сегодня в решениях «Интернета вещей», должно стать нецелесообразным в ближайшие два года из-за быстрого развития того же. Спрос на квалифицированный персонал, инструменты и методологии также растет с одинаковой скоростью. Анализ неструктурированных данных из разных сред уже велик, и его рост все еще экспоненциальен. Широкий спектр решений, широта секторов, в которых он используется, и его результаты подтверждают этот рост. Сбор данных из разных источников при правильном сочетании и анализе может показать вашей компании, что думают ваши потребители, что они хотят и как рынок видит ваш бренд.
1. 80-е возвращаются
Последнее десятилетие дизайнеры неустанно пересматривают и возвращают лучшее из тенденций графического дизайна прошлых лет. Если в 2016 главенствовал ретро-стиль «модерн», то в 2017 стрелки передвинулись вперед. В моду вошли характерные особенности стиля 80-х: яркие и неоновые цвета, непредсказуемые сочетания узоров и рисунков, свободное выражение позиции автора и игра с композицией.
Все чаще решения должны приниматься на основе анализа данных из этих разнообразных сред. Тридцать три года спустя, стиль Мемфиса вернулся! Изучите историю, функции и посмотрите, как она сегодня используется профессионалами в качестве вдохновения. Возможно, вы даже не слышали о стиле Мемфиса, но вы, вероятно, сталкиваетесь с какой-то упаковкой, дизайном, продуктом, декором или брендом, которые используют ваши отличительные образцы и дизайн.
Основанная в Милане Этторе Сотсасс, коллективная мебель, ткани, керамика, стекло и металлические предметы с постмодернистской эстетикой в 1980-х годах. Первоначально названный «Новый дизайн», Мемфис был переименован после того, как артисты послушали песню Боба Дилана «Застрял внутри мобильного», которая неоднократно играла на воссоединении группы в одночасье. Так родилось одно из самых оригинальных художественных движений всех времен.
Присмотритесь к вещам, журналам, книгам и рекламе 80-х, это станет нескончаемым потоком вдохновения для современных работ.
2. Индивидуализм
2017 стал годом индивидуализма. Плоский дизайн был главным трендом предыдущего года, Google даже разработал гид с шаблонами для упрощения работы дизайнеров и программистов. В результате, его стали применять повсеместно, а уникальность была потеряна.
Взрыв цвета вернулся со всем. Сегодня дизайнер и художник - один из «представителей», наиболее известных для перевода в современном стиле всего, что представляет собой эстетический дизайн Мемфиса. Камилла Валала и ее энергичная работа. Великие бренды также отдают дань уважения более экзотическому стилю, который, возможно, существовал.
В графическом дизайне идея все больше расширяется. Обычно видны графики движения, идентичности, упаковка, отпечатки и графические узоры, созданные из ярких цветов и геометрических форм, характерных для Мемфиса. Как и в любом агентстве графического дизайна, которое ценит себя, мы придаем большое значение тому, чтобы быть в курсе последних визуальных тенденций, онлайн и офлайн.
Плоский дизайн прекрасно справляется с задачей по улучшению пользовательского опыта на сайтах и в приложениях, от него нельзя отказываться. Поэтому новинка в графическом дизайне 2017 года – объединение всего лучшего из плоского дизайна и искусства: художественные узоры, принты, уникальные рисунки. Распространены природные мотивы в виде растений, мрамора, деревьев, драгоценных камней, сочетаемые с простой типографикой.
Почему вы должны возражать против этого, даже если вы не дизайнер? Если у вас есть онлайн-бизнес или блог, представьте, что вы не хотите, чтобы он устарел. Ваш дизайн сильно повлияет на первое впечатление о том, что люди сформируются из вас. Если вы тратите часы на запись своего блога, разве вам не понравится, чтобы он выглядел современно и выделялся из остальных? Поэтому обратите внимание на эти тенденции и претворяйте их в жизнь, прежде чем все это сделают.
Пользовательский опыт будет королевой и будет диктовать другие аспекты, которые следует учитывать при проектировании. Помните об этом на протяжении всего поста: никто не заботится о том, насколько потрясающе ваш дизайн, если он не на 100% годный к употреблению.


3. Геометрические коллажи
Если в детстве вам нравилось вырезать из журналов отдельные предметы или фото людей, а затем создавать коллажи, то 2017 вас порадует. Да, да, да! Одна из модных тенденций в графическом дизайне этого года – коллажи, которые включают фотографии, иллюстрации, рисунки и текст. Все элементы размещаются в определенной геометрической форме. Коллажи отлично подходят для передачи идей на плакатах, в рекламе и презентационных материалах.
4. Уютный винтаж
Это винтаж, но не такой, каким мы его знаем. Невозможно создать современный дизайн, в точности копируя работы прошлых лет. Необходима доработка и привнесение современных элементов. Людей все больше привлекает ретро стиль, они стремятся создать дома уют, используя элементы прошлого. Упаковки товаров и продуктов повседневного спроса должны вписываться в интерьеры, а это задача дизайнеров.


Если мы говорим о дизайне сети, самое главное - облегчить взаимодействие с пользователем. Как уже известно всем специалистам по цифровому маркетингу, для онлайн-бизнеса будет очень сложно расти, если он не учитывает опыт пользователей. В случае каких-либо сомнений, скорость загрузки является важной проблемой для любой электронной торговли. Исследования показывают, что, когда время загрузки интернет-магазина увеличивается на одну секунду, продажи падают на 27%.
Поэтому, если владельцу электронной коммерции нужно выбирать между очень классным веб-сайтом и очень быстрой сетью, всегда выбирайте быстрый. Мы все знаем, что у вас должен быть отзывчивый сайт, да или да. Сегодня мобильный телефон уже является «первым экраном».
Основное требование тренда – аутентичность. При печати должны использоваться старинные материалы и техники, как трафаретная печать и оттиск. При этом конфетные цвета вытесняют приглушенные коричневые и серые гаммы, используемые в 2016 году, что привносит яркость и оптимизм в дизайн.
5. Низко полигональный дизайн
Последний, но не по значимости, тренд графического дизайна 2017 – низко полигональный дизайн. Для него характерна невысокая детализация и игровой стиль. В этой технике создают макеты постеров, флаеров и канцелярских товаров, а маски, выполненные в низко полигональном дизайне, получили широкую популярность по всему миру.
И поскольку мобильные устройства уже являются первыми из всех, мобильным пользовательским интерфейсом является ключ. Хороший отзывчивый дизайн уже не тот, который выглядит прямо на мобильном телефоне или планшете. Хороший отзывчивый дизайн будет иметь идеальную мобильность.
Выходя из мобильной версии, небольшие возможности, доступные в настольной версии, уже не являются приемлемым решением. Чтобы усомниться: если ваши пользователи не могут наслаждаться 100% вашего сайта, просматривая ваш мобильный телефон, пока они идут домой по метро, у вас есть серьезная проблема, и вам нужно полностью пересмотреть свой опыт пользователя.
Любите дизайн и хотите стать профессионалом в данной области? Начните с образования. Пройдите обучение в школе дизайна Марангони за рубежом (в Милане) на одной из специализированных программ:
Подробнее об обучении дизайну за границей на программах Istituto Marangoni можно узнать бесплатно у специалистов STUDIES&CAREERS.
Изначально планировалось разместить перевод англоязычной статьи о трендах веб-дизайна в 2017 году, но после изучения разных источников, решили немного изменить концепцию данной заметки. Все дело в том, что за последний месяц в интернете было опубликовано достаточно много тематических материалов про современные , и мнения, как говорится, разошлись. С одной стороны, это логично, т.к. у разных авторов имеются свои какие-то предположения о том, что же будет актуально для сайтов в текущем году. С другой — эти прогнозы весьма субъективны.
Недостаточно иметь отзывчивый веб-сайт. Теперь все графические работы должны соответствовать правилам реагирующей системы. Это означает, что для всего больше нет единого размера или формата. Да, чувствительная лихорадка достигнет логотипов, баннеров и любого фрагмента визуального контента, который вы можете себе представить.
Это совершенно новая визуальная идентичность, с новым логотипом и новым графическим материалом для всех своих продуктов, который следует принципам гибкого дизайна. Для дизайнера важно то, что нет необходимости «выдавливать» элементы брендинга, чтобы они поместились на экране мобильного устройства.
В общем, мы собрали все варианты и составили что-то вроде дайджеста веб-дизайн трендов 2017. Начнем с наиболее популярных тенденций, которые отмечают многие специалисты, и постепенно перейдем к более «уникальным» идеям. Кстати, если у вас есть дополнения и мысли по теме, можете смело делиться ими в комментариях. Плюс рекомендуем почитать о — также полезный пост.
Вы можете быть уверены, что больше брендов пойдут так. На данный момент неудивительно, что многие пользователи привыкли к навигации, предоставляемой родными приложениями. Дизайнеры уже давно пытаются заставить Интернет принять несколько уроков дизайна для приложений: скорость, нулевые отвлечения и персонализированный опыт.
Теперь маркетологи понимают преимущества этой тенденции. Спустя некоторое время, когда они смотрели на меню с недоверием к входу в систему, теперь многие предприятия начинают воскрешать их. У них есть два больших преимущества: один, предлагающий персонализированный опыт приложений, а другой, добавление слоя эксклюзивности, что-то очень полезное сейчас, когда сеть стала чрезмерно насыщенным местом.
1. Нестандартный «абстрактный» дизайн
Сетка для сайтов считается неким устоявшимся базовым понятием, помогающим грамотно организовать пространство веб-страницы. Особо креативных дизайнеров она при этом загоняла в определенные рамки. Однако всегда находились смельчаки, создающие оригинальные решения, неподконтрольные каким-либо жестким границам. Подобные работы, как правило, встречаются в имиджевых и творческих тематиках, но в 2017 этот тренд дизайна сайтов распространится и на строгие корпоративные проекты.
Некоторые пользователи ненавидят почти вездесущее меню гамбургеров. Это первый шаг, если несколько неуклюжий, в направлении интуитивной навигации. Скрытые навигационные меню, появляющиеся из ниоткуда в соответствии с действием пользователя, скоро станут правилом, а не исключением. Опять же, ключевая концепция заключается не в том, чтобы отвлечь пользователей от того, что действительно важно в любой момент времени.
Даже если мы не видим их в 100% случаев, наш опыт говорит нам, что на всех веб-страницах есть меню. Поэтому нет необходимости беспокоиться, оно появится, когда оно нам понадобится. Эксперты предполагают, что интеллектуальные или скрытые меню будут реагировать на движение пользователя разнонаправленным образом. Возможно, даже круговым способом.
Нестандартное расположение элементов дает больше интересных возможностей: позволяет использовать все пространство страницы, добавлять в макет наслоение объектов и ощущение глубины. Вы сможете реализовать дизайн, впечатляющий пользователей даже без красочного полноэкранного видео или анимации. Учитывая сотни тысяч классических макетов в сети, абстрактные уникальные решения практически всегда будут выделяться и привлекать внимание посетителей сайта (по типу WOW фактора). И этим нужно пользоваться!
Как это будет выглядеть? Поскольку эта тенденция очень новая, до сих пор нет фиксированного стандарта, но несколько моделей пытаются получить гегемонию. Так же, как когда мы читаем журнал, веб-сайт становится более доступным для нас, когда наши глаза могут перескакивать с одного модуля на другой, а тип контента изменяется по мере продвижения по документу.
Каков последний шаг в модульной тенденции дизайна? Это означает, что каждый модуль внутри веб-страницы может иметь свой собственный свиток, так что один экран может иметь несколько возможностей, независимо друг от друга, для прокрутки. Сложно ли это представить? На самом деле вы, возможно, уже видели это. Любой веб-сайт, на котором боковая панель не прокручивается с той же скоростью, что и основной контент, использует модульный свиток.





Но все будет еще интереснее. Представьте себе сеть, разделенную на две большие колонки, каждая из которых имеет свой собственный свиток. Он уже существует, и вы можете увидеть его здесь. На самом деле все началось с бесконечного свитка. Модульная прокрутка и бесконечность начинаются с одного и того же помещения: сдвиг экрана вниз проще и быстрее, чем щелчок. Прежде всего, он не прерывает просмотр, останавливая загрузку новой страницы. Новые страницы автоматически добавляются на экран, когда пользователь прокручивается вниз.
Когда контент соответствует потребностям аудитории, бесконечный свиток может быть невероятно захватывающим. Материальный дизайн будет чем-то действительно массовым во время. Так что будьте готовы видеть длинные, сплошные тени везде. Конструкция материала подошла к некоторым из проблем удобства использования, которые, как было показано, имеют плоский дизайн. Но это не означает, что плоский дизайн мертв.
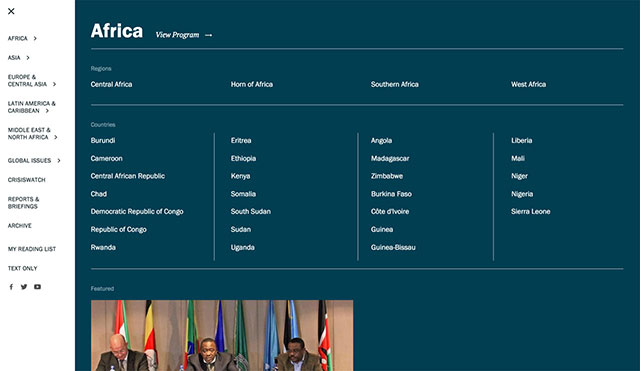
2. Новые варианты навигации
Нестандартному проекту — продвинутое меню. Сегодня вам не обязательно размещать горизонтальную в шапке. За счет возрастающей популярности адаптивных макетов многие пользователи уже привыкли к иконке Hamburger меню (состоит из трех горизонтальных полосок), которая все чаще появляется и на обычных версиях сайтов. Грань между мобильным и десктопным дизайном постепенно стирается. В текущем году мы будем наблюдать множество экспериментов с размещением и формой меню — это может стать одной из главных тенденцией веб-дизайна 2017.
Как многие великие бренды в последние годы приняли принципы плоского дизайна на своем визуальном языке, публика привыкает к принципу «меньше» во всем, что связано с визуальной эстетикой. Более того, плоский дизайн имеет большое преимущество в области пользовательского интерфейса: изображения, которые следуют этому стилю, теряют вес и не добавляют лишнего дополнительного времени на загрузку страницы.
Широкие линии плоского дизайна будут господствовать во всех сетях и блогах малых и средних компаний. Конечно, вы слышали больше, чем один «гуру» цифрового маркетинга, рассказывающий о чудесах, рассказывающих историю, как будто это решение всех проблем вашего бизнеса. Ну, если есть эффективный способ использовать рассказывание историй и отличать себя от других, то это рассказывать истории визуально.
Подобные решения позволяют использовать пространство страницы по другому. Кроме интуитивной прокрутки вниз и в сторону, а также закрепленного вертикального блока навигации будут популярны разные скрытые выезжающие элементы. С их помощью вы сможете разместить все нужные пункты подменю на одном экране. В каком-то смысле это делает навигацию по сайту более детальной и полезной для пользователей. Важно только чтобы они сумели разобраться с вашим нестандартным решением. Обязательно потестируйте его эффективность на практике.
Уже известно, что картина стоит тысячи слов, и это касается маркетинговых усилий любого бренда или бизнеса. Какой лучший способ сделать вашу историю оживленной и реальной? Теперь дизайн должен играть функцию содержимого; уже не является простым спутником истории, которая рассказывает текст. Положите три или четыре ключевых понятия друг на друга, и добавление нескольких иллюстраций или значков больше не будет передавать разрез. Пришло время смешать огромные возможности рассказывать историю, в которой есть инфография, с глубоким анализом, который позволяет визуализировать данные.





Уфф, делать инфографику и большие данные вместе рука об руку? Кажется, мечта любого маркетингового гуру, но правда в том, что она уже здесь. Взгляните на некоторые из этих произведений искусства. Надеюсь, в ближайшем будущем мы увидим больше примеров этого типа графики.
Что-то, что у всех хороших графиков почти всегда есть один или два шрифта, очень хорошо подобранных. Теперь, когда типография стала ключевым элементом любой стратегии брендинга, которая преобладает, публика становится все более привычной видеть оригинальные и художественные шрифты практически в любом месте.

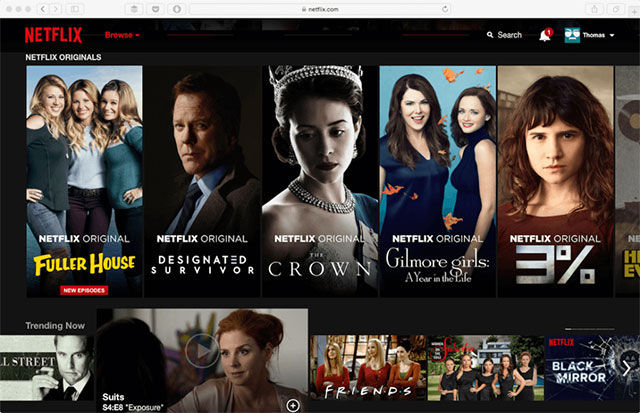
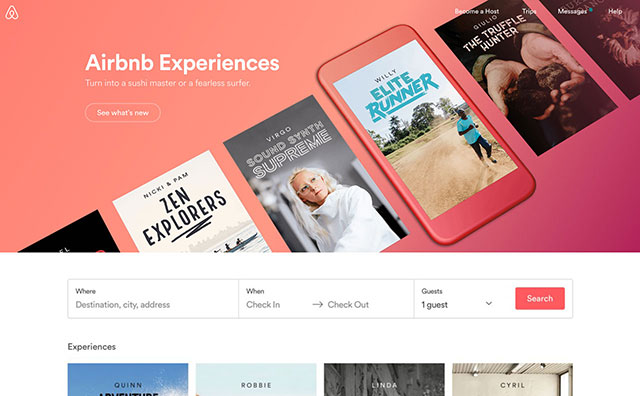
3. Карточки в дизайне
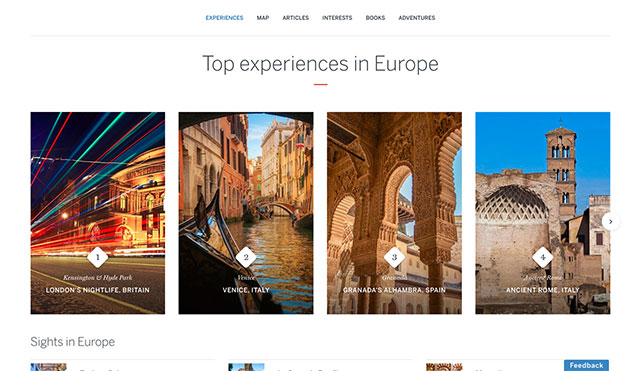
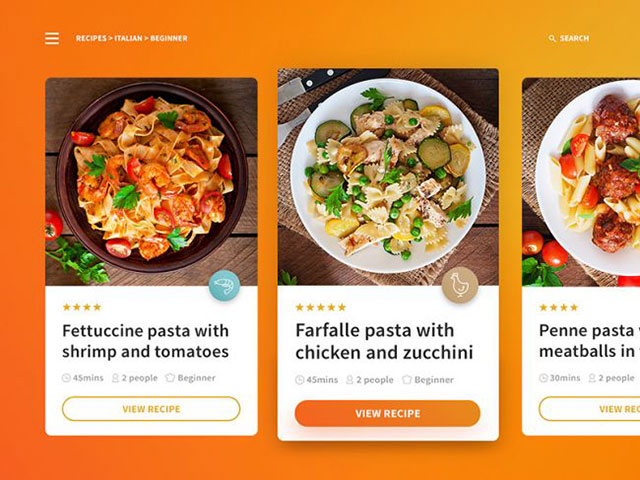
Карточки — далеко не новый тренд в дизайне сайтов, однако в 2017 он продолжит быть актуальным. Данное решение эффективно представляет информацию на разных платформах: начиная с мобильных приложений и заканчивая просмотром на больших ТВ экранах. Подобный формат организации данных позволят максимально удобно для пользователей сфокусировать всю информацию по объектам.
Этот подход используют многие популярные проекты в сети: Facebook, Pinterest, Netflix. Последний вариант — вообще отличный пример успешной реализации карточек в дизайне, который сочетает в себе минимализм, возможности навигации и эффективность.





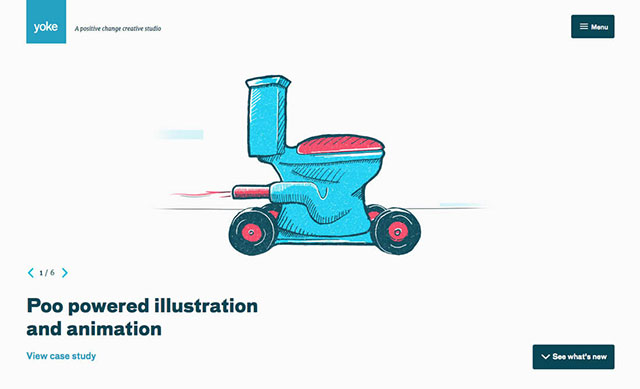
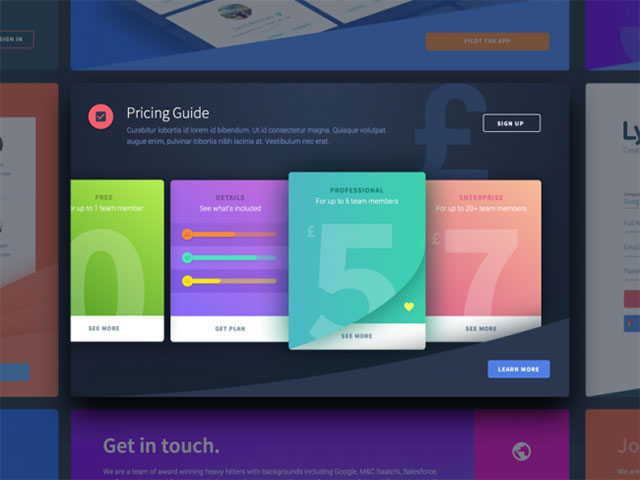
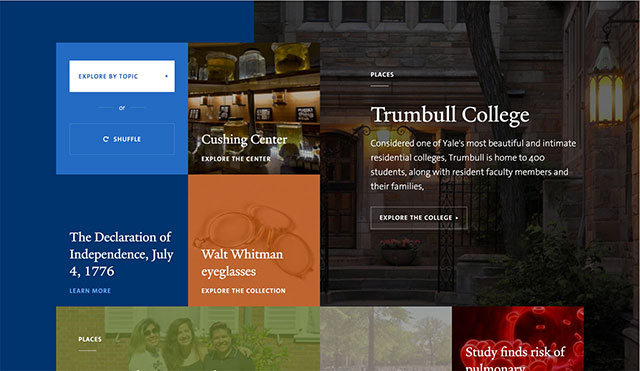
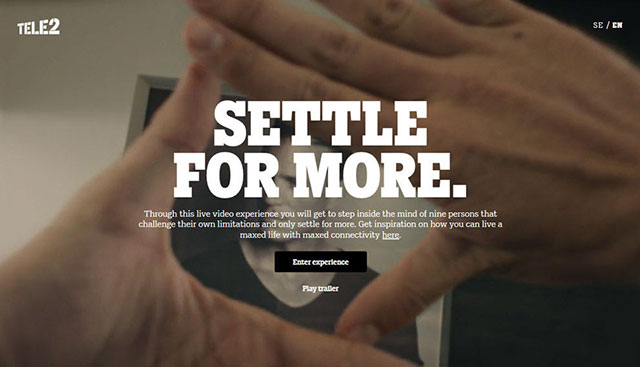
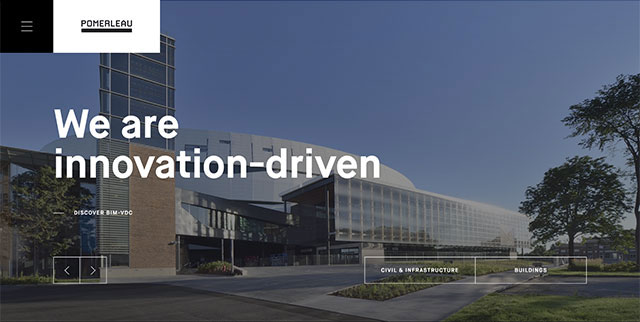
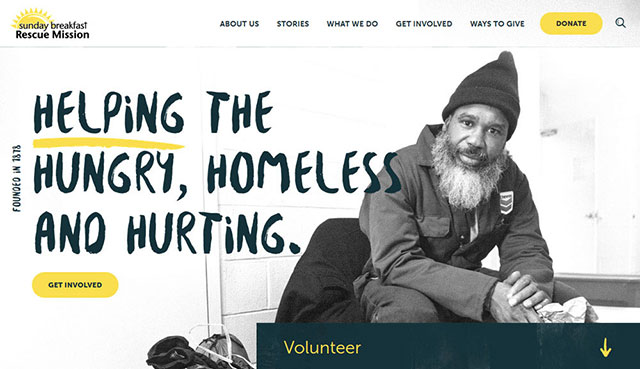
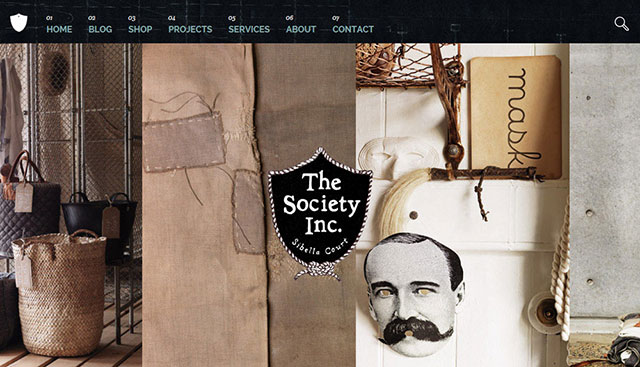
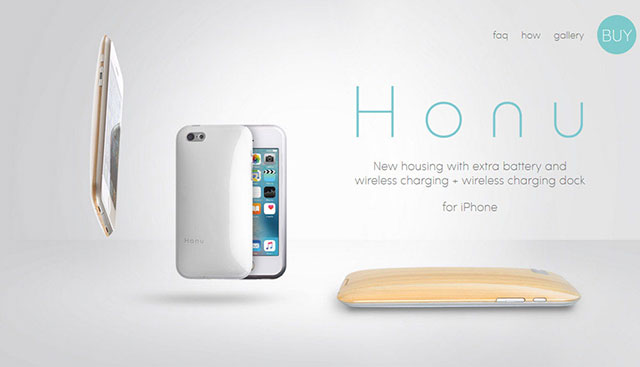
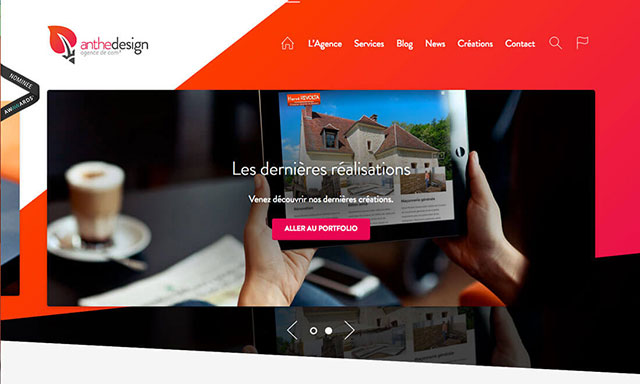
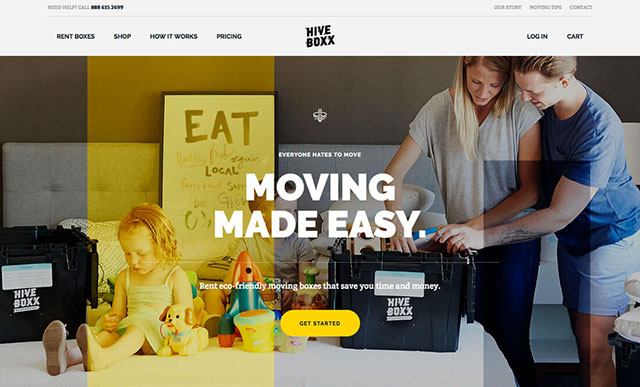
4. Сплит макеты с разделением экрана на 2 части
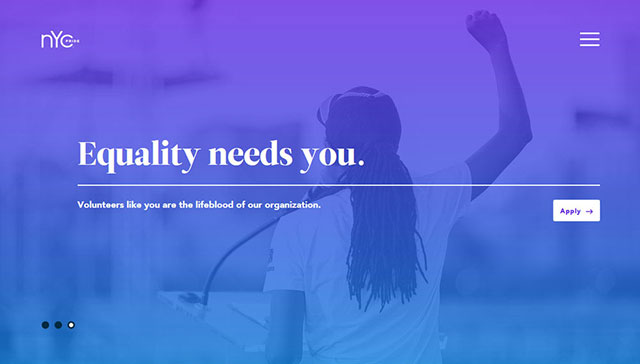
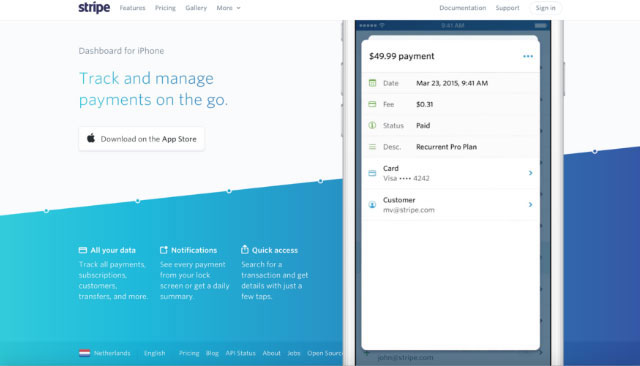
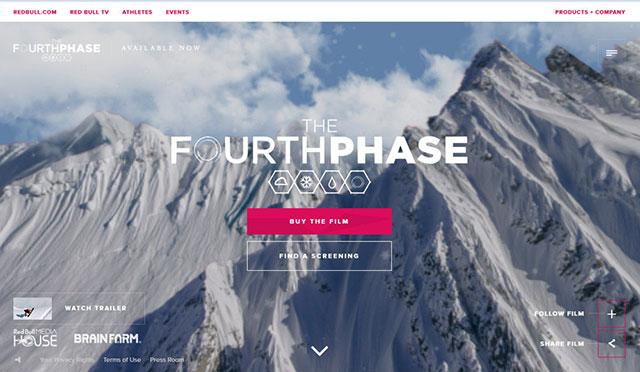
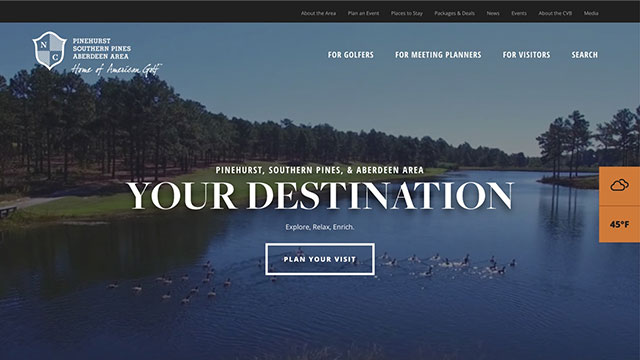
В текущем году мы увидим больше макетов с раздвоенным отображением информации на экране. Особенно активно данная тенденция веб-дизайна в 2017 будет проявляться на домашних станицах и . Визуально реализация отлично смотрится в минималистичных дизайнах с контрастным фонами или изображениями.
Дизайнер сможет использовать различные визуальные техники оформления в соседних блоках в рамках одного веб-проекта. А результат при этом будет выглядеть естественно. Кстати, сплит макеты хорошо срабатывают для Call to Action в лендингах. Детальнее о методе .





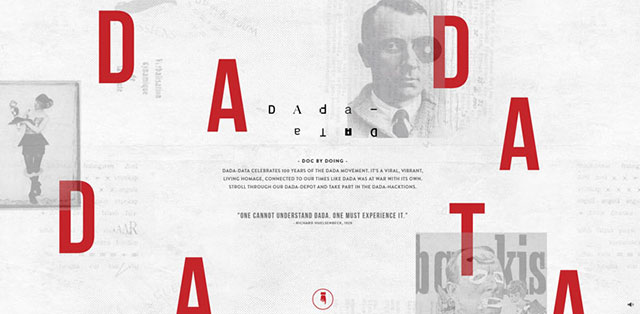
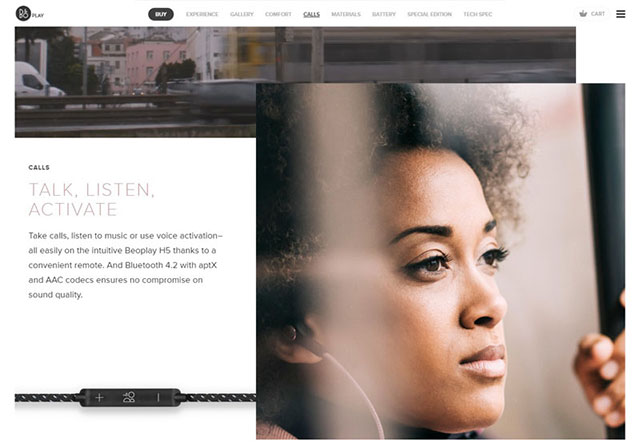
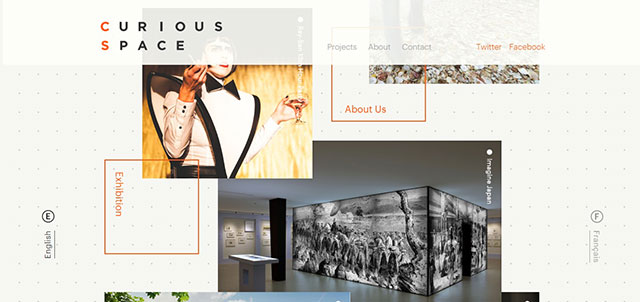
![]()
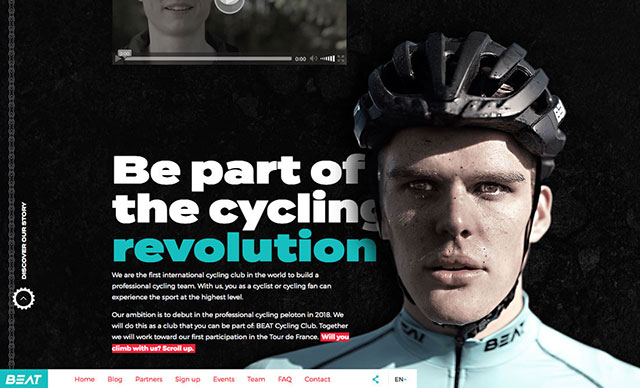
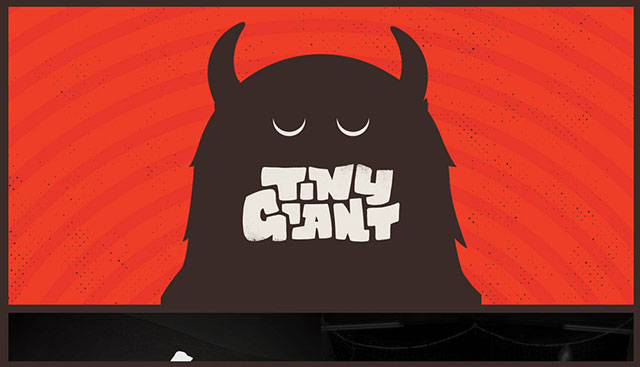
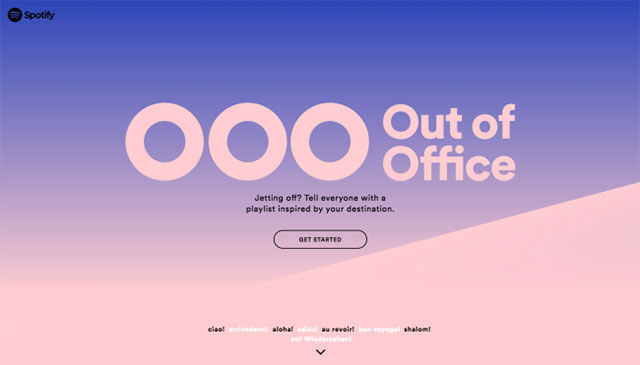
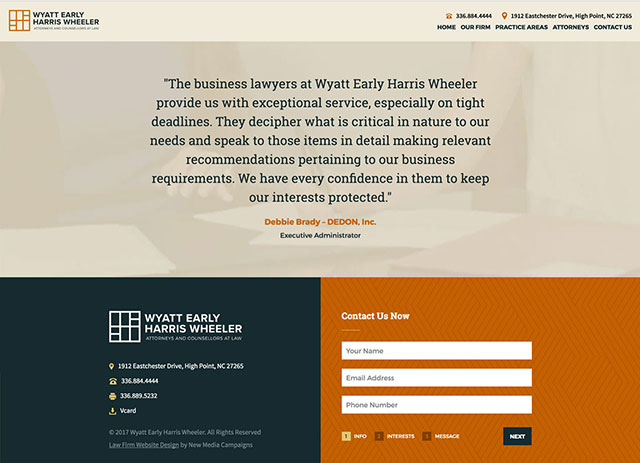
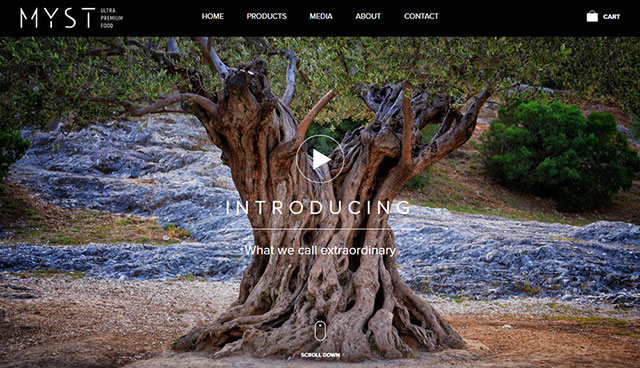
5. Большая и оригинальная типографика
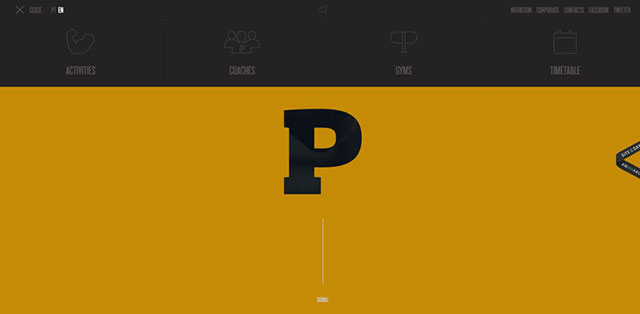
Помнится, в далеком 2009 году мы публиковали , где применение огромных шрифтов было одним из перспективных трендов дизайна сайта. В 2017 вероятно произойдет то же самое (по крайней мере большинство дизайнеров об этом упоминают). Основная причина — конечно, привлечение внимания: кому-то нужно выделить определенные объекты на странице, кто-то хочет пояснить как правильно пользоваться навигацией и т.п. Как бы там ни было, типографика становится толще и больше. При реализации вам могут пригодиться посты блога про и .






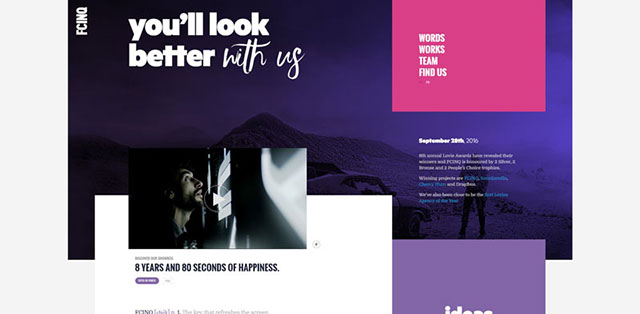
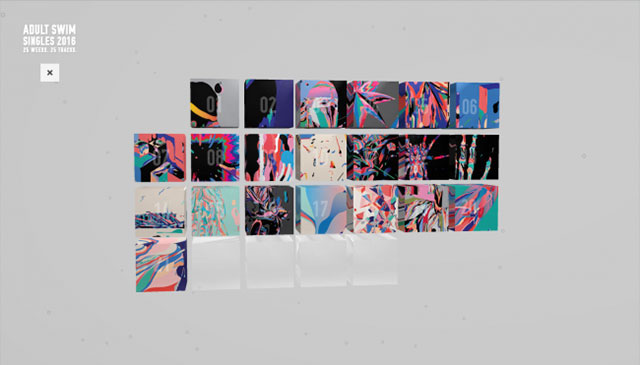
![]()
Вместе с тем многие сайты избавляются от стандартных системных шрифтов, что позволяет значительно разнообразить их внешний вид. С ростом количества сервисов бесплатных оригинальных веб-шрифтов (Google Fonts, Typekit), их популярность еще больше возрастет. Похоже, что в 2017 нас также ждут эксперименты в области типографии сайтов. Главное в этом деле не перестараться — помните, что текст должен быть хорошо читаем. Кстати, если вы работаете с вордпресс то вам может пригодиться статья Как подключить шрифт в WordPress (в том числе и Google Fonts).



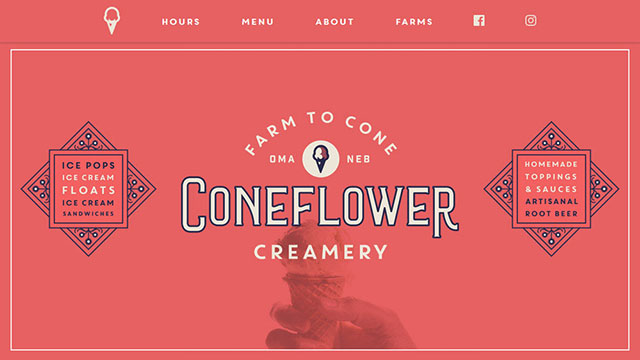
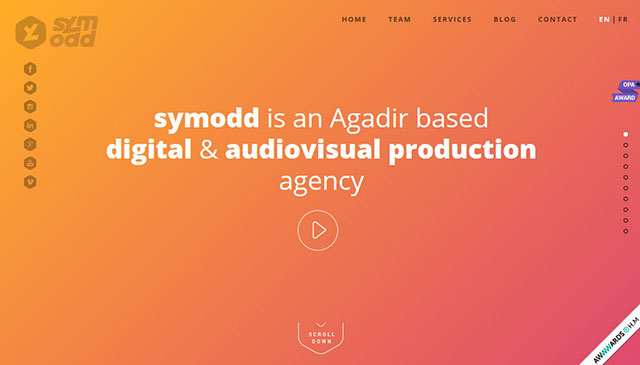
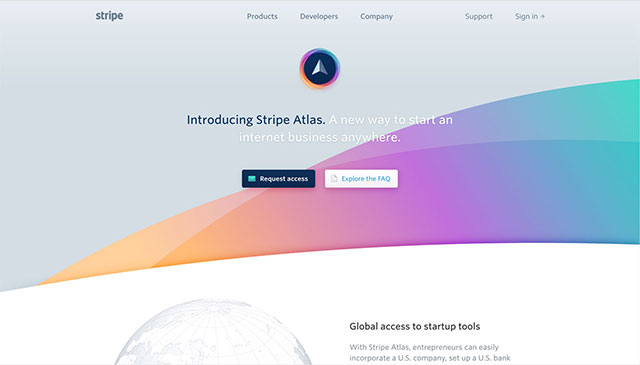
6. Градиенты и яркие цвета
Еще одна тенденция веб-дизайна 2017 — использование ярких цветовых палитр для градиентов (и не только). Старт эры плоского дизайна привнес в онлайн интересные фишки, но работать в этом стиле нужно весьма аккуратно, т.к. он может способствовать обезличиванию сайта. Дабы решить проблему некоторые специалисты начали экспериментировать с яркими цветами и градиентными решениями. В текущем году тенденция продолжит развиваться, причем не только в Web`е (наверняка, все уже заметили недавнее обновление Instagram).
Данный тренд можно использовать не только для фона. Один из популярных приемов — создание перехода между двумя цветами и наложение их на картинку. Это позволяет сделать фото более интересным, да и вообще эффект выглядит необычно. Яркие цвета добавляют в дизайн глубину, динамизм и приятную энергетику. Они могут хорошо выделить страницу и элементы на ней.






7. Анимация и микро-взаимодействия
Сама по себе анимация на сайте не нова, однако дизайнеры с каждым годом учатся реализовывать ее все красивее и эффективнее. Незначительные визуальные эффекты для изображений / объектов / контента могут не только оживить ваш проект, но и добавят дополнительный инструмент обратной связи с пользователем. В современных UI/UX интерфейсах разные микро-взаимодействия превращают рутинные процессы в более веселые способы получения информации + позволяют юзеру видеть и понимать как работает тот или иной элемент страницы (меню, навигация, кнопки).
8. Параллакс эффект
Еще один знакомый нам ранее тренд веб-дизайна сайтов в 2017 должен открыться с новой стороны. Сам по себе Parallax реализуется за счет разной скорости движения фона и переднего плана при прокрутке, что создает впечатление глубины и динамичности картинки. В текущем году нас ожидают куда более сложные работы с использованием нескольких слоев, разных направлений движения и применением эффектов. Работайте с этим приемом аккуратно дабы не отвлекать пользователей от содержимого веб-страницы. Ниже найдете картинки с линками на сайты-источники.
9. Почти виртуальная реальность
VR — одна из наиболее актуальных нынче тем, не смотря на то, что реальная ситуация в данной сфере менее оптимистична многих прогнозов. Разумеется эта фишка не могла не повлиять на дизайнеров. В некоторых макетах можно встретить разные приемы, которые бы создавали для пользователя «эффект присутствия»: 360 градусные видео и панорамы, видеовставки «как в кино», игры и т.п.
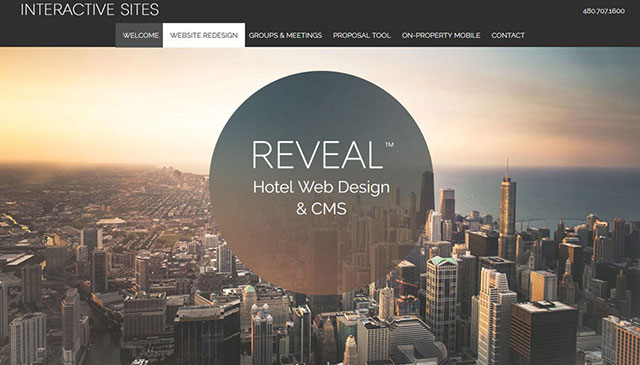
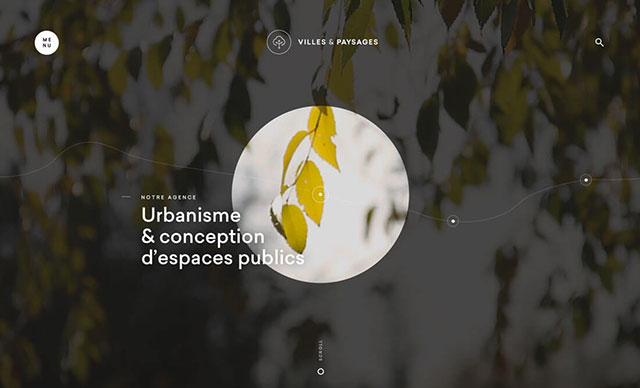
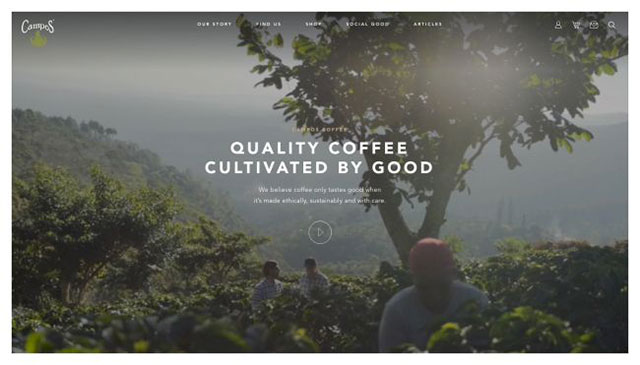
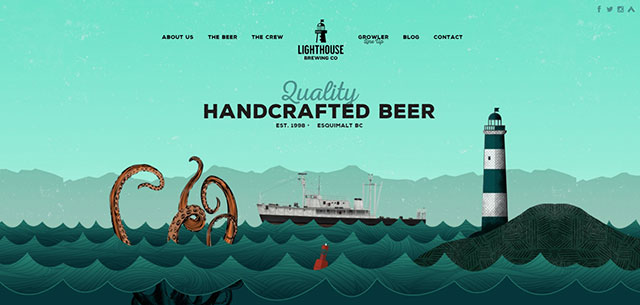
10. Тактильный, естественный дизайн
Данный тренд объединяет сразу два направления — натуральная цветовая гамма и тактильный дизайн. Чрезмерная увлеченность плоскими Flat решениями превратила многие веб-проекты в однообразные безликие Bootstrap макеты. Сейчас некоторые дизайнеры пытаются отходить в сторону более естественных решений, например, они размещают фото и реалистичные 3D модели дабы у пользователя было ощущение возможности прикоснуться и потрогать объекты на сайте. Также они используют природные материалы в качестве текстур, иллюстраций и фонов + натуральные оттенки (зеленые, коричневые, серые, нейтральные металлические).






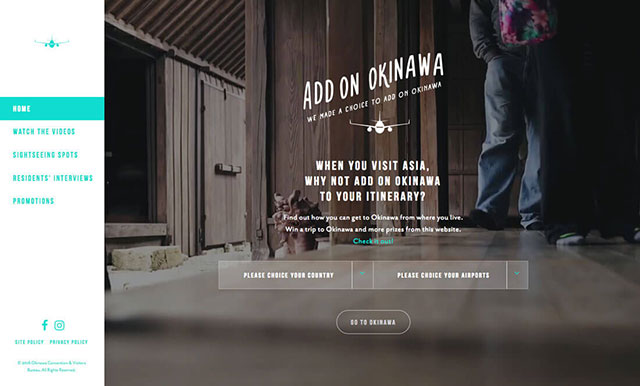
![]()

11. Остальные тенденции веб-дизайна 2017
В процессе изучения основных трендов дизайна сайтов 2017 года нам встречались разные мнения. С самыми значимыми вариантами вы уже ознакомились, а теперь кратко расскажем о парочке предположений, которые оказались менее популярны. Часть из них, кстати, активно использовалась и ранее, просто в текущем году тенденция сохранится.


Вы можете сделать фон еще более эффектным за счет добавления анимации или видео. Благодаря YouTube и подобным проектам видеоконтент сейчас весьма популярен, вы можете использовать эту фишку и на своем сайте. Если будете добавлять звук не включайте его по умолчанию, пользователь сам должен захотеть это сделать.




Геометрические формы
Если внимательно посмотреть на скриншоты веб-проектов выше, то во многих из них заметите использование разных геометрических форм. Зачастую это квадратные / прямоугольные фигуры, но также встречаются кривые, треугольники и круги. Подобные блоки могут содержать контент или применяться для выделения фона.



Уникальные иллюстрации
В подборке мы нашли не так много оригинальных работ, но данный тренд веб-дизайна в 2017 будет все еще актуален. Во-первых, иллюстрации добавляют вашему проекту персонализированный вид (что в эпоху Flat макетов большой плюс). Во-вторых, метод отлично сочетается с нестандартной типографикой, позволяя создать еще более уникальные макеты. Сюда же можно включить тенденцию использования реальных фото в дизайне/контенте вместо картинок из фотостоков — оригинальность всегда востребована.




Итого
Мы рассмотрели топ-10 тенденций в веб-дизайне за 2017, которые сейчас будут максимально активно использоваться дизайнерами в своей работе. На самом деле оригинальных приемов получилось не так уж и много, значительная часть трендов повторяется с прошлых лет: карточки, яркие фоны, параллакс, большая типографика и т.п. По шрифтами и навигации, вероятно, увидим оригинальные варианты в этом году. Если не считать пункт с виртуальной реальностью, можно сказать, что общая тенденция к упрощению внешнего вида онлайн проектов сохраняется, дизайнеры лишь продолжают искать максимально эффективные и интересные способы ее реализации.